A New Firefox Workflow
It feels like the web has really changed a lot over the past decades, but innovation in web browser workflows has been stagnant by comparison. For the most part everyone is still just doing the address bar and horizontal tab list at the top of their screen, and it’s only been fairly recently that some browsers like Vivaldi and even Edge have started experimenting beyond that.
I gave Vivaldi a try yesterday and really liked it. I had it set up with a vertical tab bar on the left and a side panel with various bookmarks at the right, a setup that I think makes a lot of sense since I can sometimes end up with dozens of tabs. Hardly any websites make full use of the available screen width anyway. I almost stuck with Vivaldi, but a couple obscure bugs with keyboard shortcuts had me coming back to Firefox in the end.
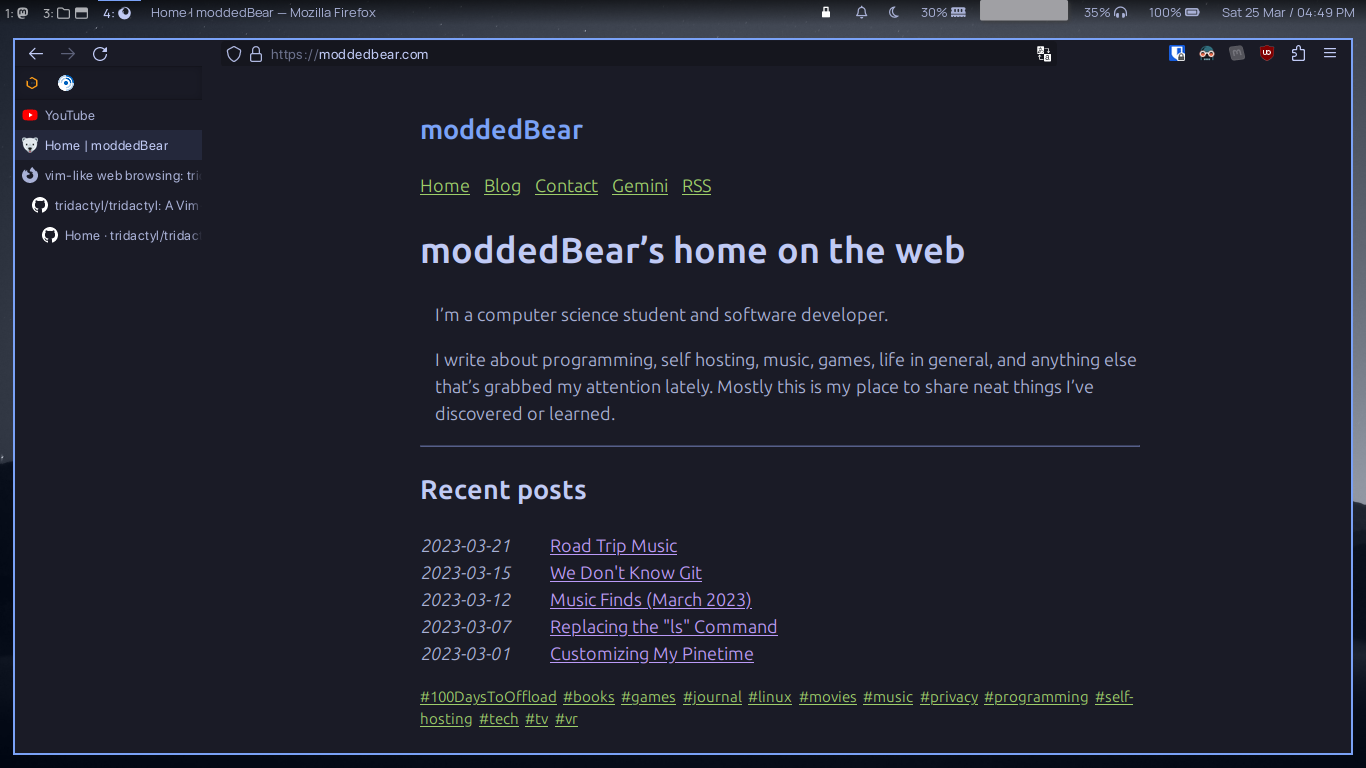
So of course I got to wondering if it was possible to use a similar setup with Firefox. The short answer is “yes”, and here’s what mine looks like.

The long answer is “yes, but it’s a bit hacky”. Here’s how I got it looking like this.
The vertical tab bar is just an extension. There’s several popular options that all do similar things but the one I’ve chosen is Sidebery. It’s got tons of behavior and styling options which is how I got it to look so native to the browser.
In some ways Sidebery is better than Vivaldi’s vertical tab implementation since it’s capable of showing tabs in a tree view. I never realized I needed that but it’s already kept me from getting lost in my tabs a couple times.
One limitation of Sidebery and all other similar extensions is that it can’t hide the native tab bar. For that you’ll need a custom Firefox style, sometimes called a userChrome or a CSS theme.
There’s a couple ways you can go looking for these, but I browsed the FirefoxCSS Store until I saw one that looked close to what I wanted. The install process is well documented elsewhere and is the same for every style, so I won’t go into detail here. If there are little things you don’t like about a particular theme, it’s pretty easy to tweak if you’re familiar with CSS.
And that’s pretty much it. It’s more work than using something that natively supports this setup, but it works well and is really customizable.